Here's how you can create YAML Manifest Template file in Monokle
Easy steps to create template file in Monokle by kubeshop
Hello Everyone,
Today we are going to learn how to create a manifest file for Kubernetes using monokle. So you might be wondering now what is Monokle.
Well Monokle is the easy-to-use desktop UI to manage Kubernetes manifests.

How Monokle will help you:
Forget creating manifest YAML files manually. Monokle will do it for you with just a single form-based inputs.
Create templates and manage your plugins with just a Github repository.
Speeds up your development flow.
Setting Up
1. Download Monokle here
2. After installing it you will see the welcome screen as shown in below image.

3. Open any code editor of your choice. ( I like to use vscode)
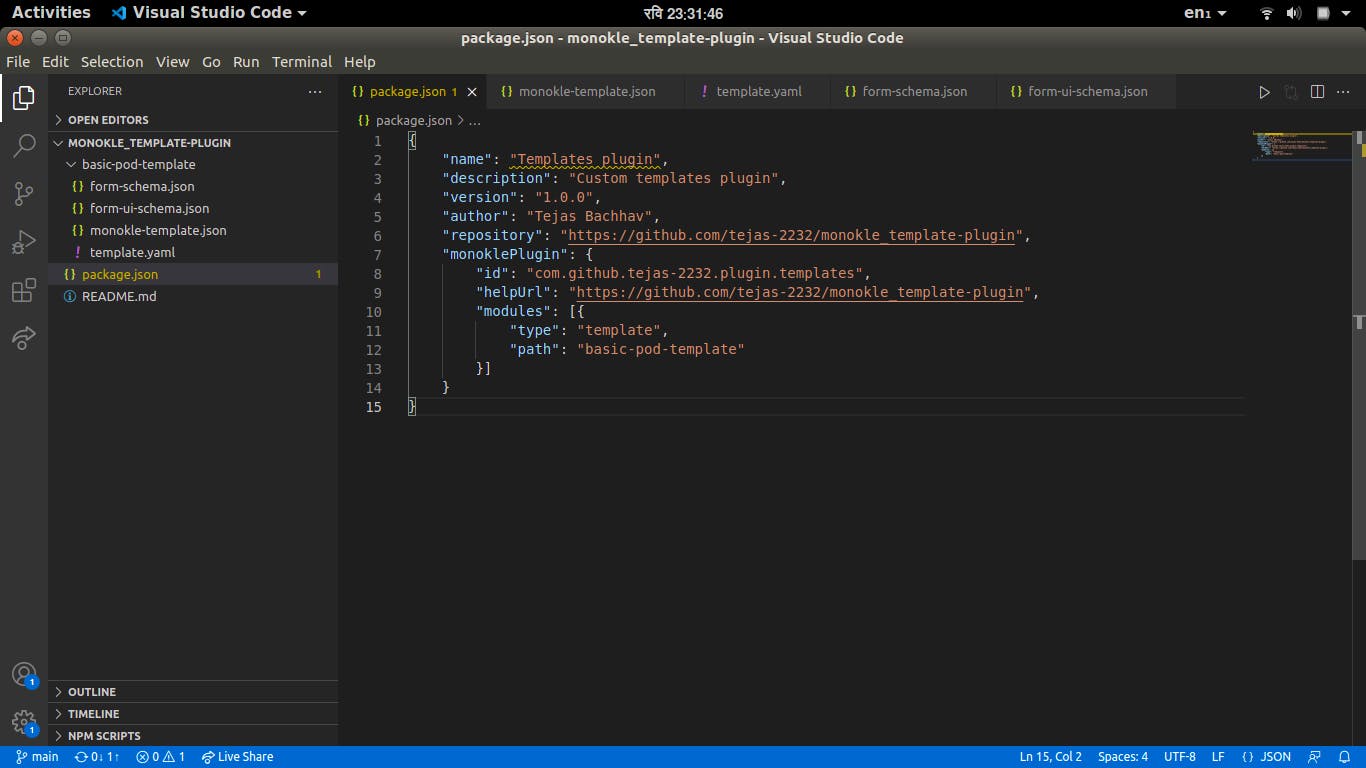
4. Create package.json file
{
"name": "Templates plugin",
"description": "Custom templates plugin",
"version": "1.0.0",
"author": "Tejas Bachhav",
"repository": "https://github.com/tejas-2232/monokle_template-plugin",
"monoklePlugin": {
"id": "com.github.tejas-2232.plugin.templates",
"helpUrl": "https://github.com/tejas-2232/monokle_template-plugin",
"modules": [{
"type": "template",
"path": "basic-pod-template"
}]
}
}
5. On the same directory level, Create a folder named bassic-pod-template and create a monokle-template.json file in it.
{
"name": "Basic Kubernetes Pod",
"id": "com.github.tejas-2232.plugin.templates.basic-pod-template",
"author": "Tejas Bachhav",
"version": "1.0.0",
"description": "This file creates a Pod for a specified Image",
"repository": "",
"type": "vanilla",
"forms": [
{
"name": "Pod Settings",
"description": "Specify the settings for your Pod",
"schema": "form-schema.json",
"uiSchema": "form-ui-schema.json"
}
],
"manifests": [
{
"filePath": "template.yaml"
}
],
"resultMessage": "Pod resource created successfully!",
"helpUrl": "https://github.com/tejas-2232/monokle_template-plugin"
}
6. Create form-schema file
In the code above, 2 fields are defined specially, form-schema.json and form-ui-schema.json. Both of these fields are used by Monokle to provide users of our template with a nice input form.
The form-schema.json file will contain the form fields that we will request the user to input, and the form-ui-schema.json defines how the form is going to appear (titles for the fields, descriptions, etc).
And we successfully created a K8 Manifest file
{
"type": "object",
"required": [
"name",
"image"
],
"properties": {
"name": {
"type": "string",
"default": "my-pod"
},
"namespace": {
"type": "string"
},
"image": {
"type": "string"
}
}
}
7. Create form-ui-schema file
This file actually creates a UI based form for the user who will fill all the details.
{
"name": {
"ui:title": "Name",
"ui:help": "The name of the Pod"
},
"namespace": {
"ui:title": "Namespace",
"ui:help": "The target namespace for the Pod",
"ui:widget": "namespaceSelection"
},
"image": {
"ui:title": "Image",
"ui:help": "The image name to use for the Pod, for example nginx-ingress:latest"
}
}
8. After that we need a template.yaml file which we pass in template.json file
apiVersion: v1
kind: Pod
metadata:
name: [forms[0].name ]
[[ forms[0].namespace ? " namespace: " + forms[0].namespace + "\n" : "" ]]
spec:
containers:
- image: [[forms[0].image]]
name: [[forms[0].name]]
resources: {}
The final directory structure looks like this:

And we successfully created a K8 Manifest file.
Resources Used:
Thank you note
Thank you for reading the blog.
Keep Learning - keep Growing and don't forget to have fun :)
I would love to connect with you. Give me a Hello on the below socials.
Follow on Twitter
Connect on LinkedIn
Fork my repos on our favourite Hub GitHub
